Webアプリを作り出しているのですが、いろいろ調べていると、逆引き的な単語帳や、エラーに対する対応方法はよく見かけるのですが、飛び飛びでいまいち分かりにくいのでウェブアプリを作るのにトータル的な手順があればよいなぁ~と感じました。
Githubで公開していってできるだけトータル的にプログラムの理解できるようにまとまるように心がけます。
ウェブアプリを作ると時に、押さえておきたいHTML5とCSSで一番一般的な2カラムのシンプルなテンプレートをシェアします。
HTML5のテンプレートをGithubで公開
HTML5とCSSを利用してシンプルな2カラムのテンプレートはこちらです。
エディタは、Visual studio codeを利用しています。
VisualStudioコードを利用すると、入力サポートがあるので、メチャクチャ便利です。
Visualstudioコードは、無料ですし、C#、Python、HTML5、CSS、PHP、Javascriptで利用できるのでWebアプリを作るのにお勧めなエディタです。
ファイルの管理と公開はGitHubを利用します。
初歩の初歩からスタートするので、多分、エディタと、必要最低限のGitHubのコマンドが使えたらプログラミングの勉強がとても楽になるような気がします。
当ブログでは、細かい説明は他のブログや、ウェブサイト、本にお任せしますので、トータルの流れをシェアしていきます。
例えば、HTML5のソースコードを紹介することとGitHubにアップロードするところまでセットでなるべくシェアします。
今回は、2カラムの静的サイトをHTML5とCSSでプログラムをコーディング⇒ローカルで表示確認⇒GitHubにプッシュ⇒GitHubで公開までです。
2カラムのHTML5
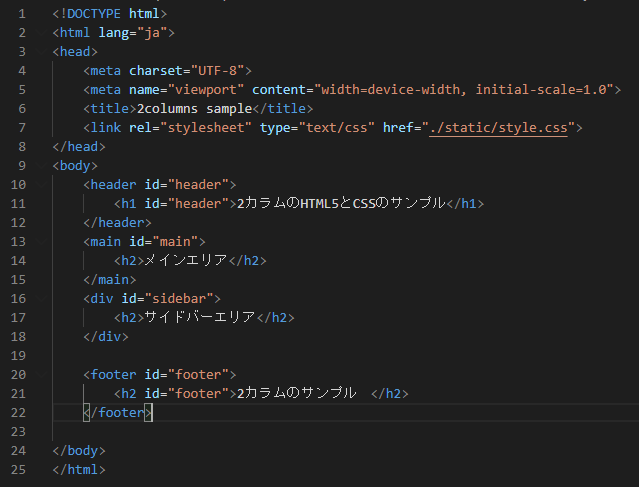
2カラムをHTML5で記述するときは、idを使って、CSSで幅(width)とメインを左寄せ(float:left)、右サイドバーを右寄せ(float:right)にしました。

bodyの中の構成でidを利用しているところが2カラムのシンプルなテンプレートです。
今回は、header main sidebar footerと4つのブロックに区切りました。
HTML5は推奨がUTF-8ということで、『<meta charset="UTF-8">』
CSSのリンクは、『<link rel="stylesheet" type="text/css" href="./static/style.css">』
上記2つがある<head></head>の部分はお決まりなので何回か書いていると自然と覚えます。HTML5はお決まりがシンプルなのでわかりやすいですよ。
<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<body>
</body>
</html>
基本構成は上記になります。
肉付けが今後覚えていくことになります。
2カラムのCSS
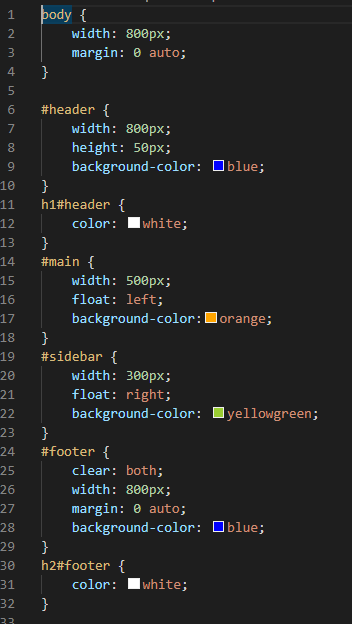
CSSは別ファイルで作ることが一般的です。
今回は、シンプルにするためにbodyタグとidの指定のみにしました。

デザイン崩れを防止するために#footerで始めにクリアすることがポイントです。
githubで管理する
1人でプログラムを作るときはローカルにプログラムを保存している方が楽で便利です。でも、仕事でプログラムをしたいという人はgithubを使えるようにしてください。
というのも、かなり、githubを利用しているところが増えてます。
githubは使い始めるまでは大変ですけど、慣れると決まりきったコマンドを使うだけなので早めになれるようにするのがおすすめです。
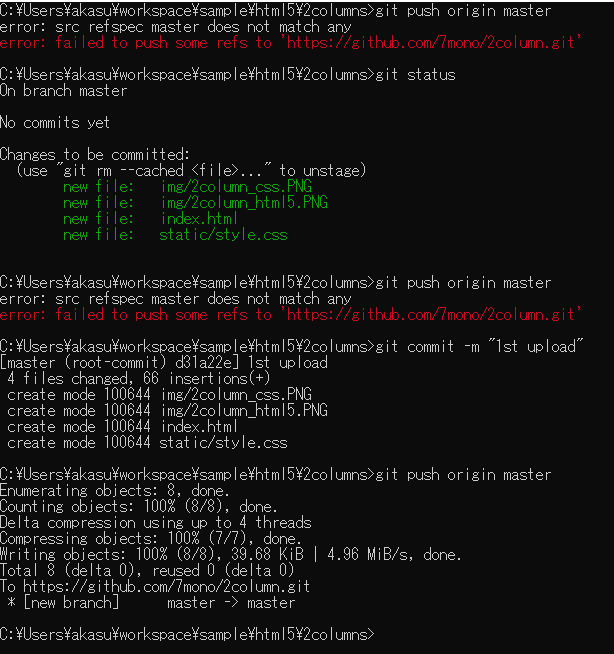
何度か手順を間違いましたが、gitが親切に必要なコマンドを教えてくれます。

手順としては、githubに登録する。
- 新しいリポジトリーを作成する。
- ローカルフォルダーを作成してプログラムを作る。
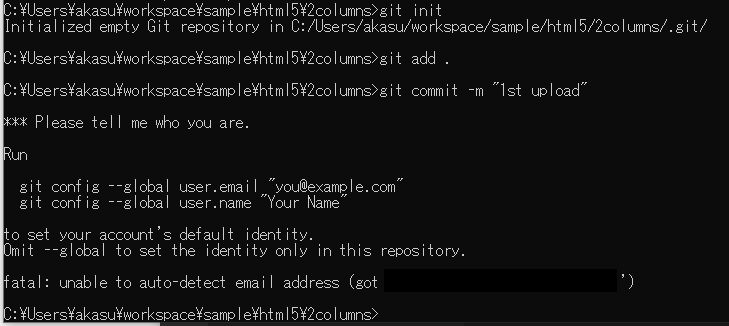
- git initでローカルフォルダーをイニシャライズする。
- 一番初めは、メールアドレスと、利用者の名前の登録が必要です。
- git config --global.email "自分のメールアドレス"
- git config --global.name "利用する人の名前"
- git remote add origin https://github.com/7mono/2column.git
- git add . でフォルダー内の全体をgitに加える
- git commit -m "任意のコメントを入れる"
- git push origin master でプッシュする
多分上記でgithubにアップロードできます。
まとめ
Webアプリのプログラミングを始めるにあたって、ブラウザー上に表示させる事を担当するのがHTML5とCSSです。画面の構成とデザインを担当します。
ですが、HTML5とCSSは静的な動きが得意です。HTML5になって動く要素もある程度できるようになりましたが、動きのあるプログラムは、PHP、JavascriptやPython,の方が得意です。
なので、HTML5とCSSは画面デザインに特化したシンプルな構成を維持するほうがバグが少なくなると思いますし、表示速度も速くなると予測します。
レスポンシブルなどは追ってシェアしていきますね。
visual studio codeのインストールは、こちらでシェアしてます。
良かったらチェックしてくださいね。